Auf der jQuery Conferfence ’09 hat John Resig – der Kopf hinter jQuery – Neuerungen für die kommende Version 1.3.3/1.4 präsentiert.
Auffälligste Neuerung ist die Aufsplittung der jQuery.js in mehrere Module:
- core.js
- attributes.js
- css.js
- manipulation.js
- traversing.js
Die modulbasierte Umsetzung soll einige Vorteile mit sich bringen – zum einen sollen notwendige Module dynamisch nachgeladen werden können, zum anderen soll es eine jQuery-Version für Mobiltelefone geben.
In jQuery 1.3.3 gibt es eine große Liste mit Änderungen und Verbesserungen:
- jQery(„body“) ist nun äquivalent zu jQuery(document.body)
- jQuery(„TAG“) wurde optimiert und ist nun dank der internen Selektor-Engine Skizzle um einiges schneller
- mittels .get(-N) und .eq(-N) kann man nun auf Elemente zugreifen (mit negativen Indizes)
- .first() und .last sind Shortcuts fü .eq(0) und .eq(-1)
- mit jQuery wurde eingeführt, dass mittels $(„<div/>“) ein div-container im Body erstellt wird – aus Performancegründen muss dies nun mit jQuery() erfolgen – ich denke das könnte bei einigen Plugins zu Problemen führen
Meiner Meinung eine der wichtigsten Neuerungen sind Live-Events für:
- submit
- change
- focus/blur
Bisher waren Event-Handler für Live-Events nur auf Events wie click, dbclick, mousedown, mouseup,… möglich.
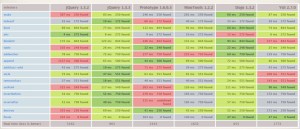
Zwar ist die Veröffentlichung der letzten jQuery-Version schon etwas her (20. Februar 2009), dennoch lohnt sich das Warten auf die kommende jQuery-Version, da die Selektor-Engine (Skizzle) um ein vielfaches schneller geworden ist:

Die Unterstützung für Mobile Endgeräte ist vor allem für jQuery 1.4 vorgesehen, ausserdem sollen Elemente aus jQueryUI mittels Plugin-Architektur leichter in jQuery eingebunden werden können.

John Resig hat angedeutet, dass Jquery 1.4 bereits im Januar 2010 (zum 4. Geburtstag von JQuery) erscheinen könnte.